Mar 16 2021
Faites de Beaux Diagrammes avec le Diagram as Code
Le Diagram as Code est un sujet bien présent en ce moment qui apporte de nombreux avantages. Parmi lesquels:
– Garder une trace des changements, qui et quoi
– Stocker sur un dépôt de code comme simple texte
– Pas besoin de réaligner les flèches ou bouger les icônes quand on ajoute des éléments
– Plus rapide une fois prise en main
– C’est du code, et vous savez combien les devs aiment faire des diagrammes manuels
– le rendu des diagrammes, tout est aligné proprement
– De nombreuses icônes disponibles
Une bibliothèque de diagrammes open source est disponible sur diagrams.mingrammer.com en Python et Go. Je ne décrirai pas les étapes d’installation, c’est très bien expliqué dans leur documentation. Ils fournissent aussi de très bons diagrammes d’exemples.
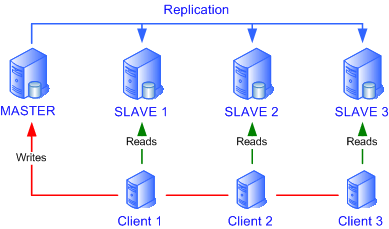
Je vais tenter de convertir un vieux diagramme fait sur Microsoft Visio il y a longtemps en diagram as code. Cette image vient d’un article de réplication Mysql.

Exemple de Diagram as Code
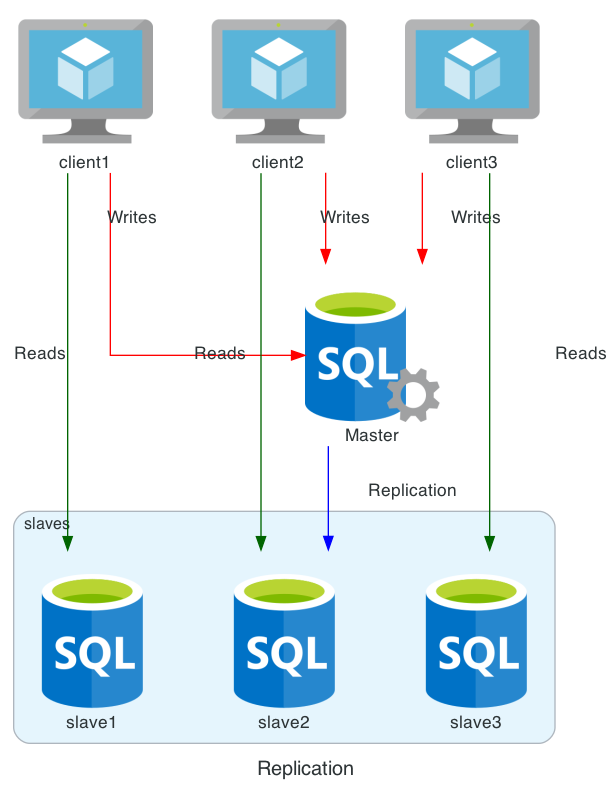
Voici le code que j’ai écrit pour générer l’image:
from diagrams import Cluster, Diagram, Edge
from diagrams.azure.compute import *
from diagrams.azure.database import *
with Diagram("Replication", show="False", direction='TB'):
slaves = []
clients= []
master = SQLServers("Master")
with Cluster("slaves"):
for s in range(3):
slave = SQLDatabases("slave"+str(s+1))
slaves.append(slave)
for c in range(3):
client = VM("client"+str(c+1))
clients.append(client)
clients[c] >> Edge(color="darkgreen",label="Reads") >> slaves[c]
clients >> Edge(color="red",label="Writes") >> master
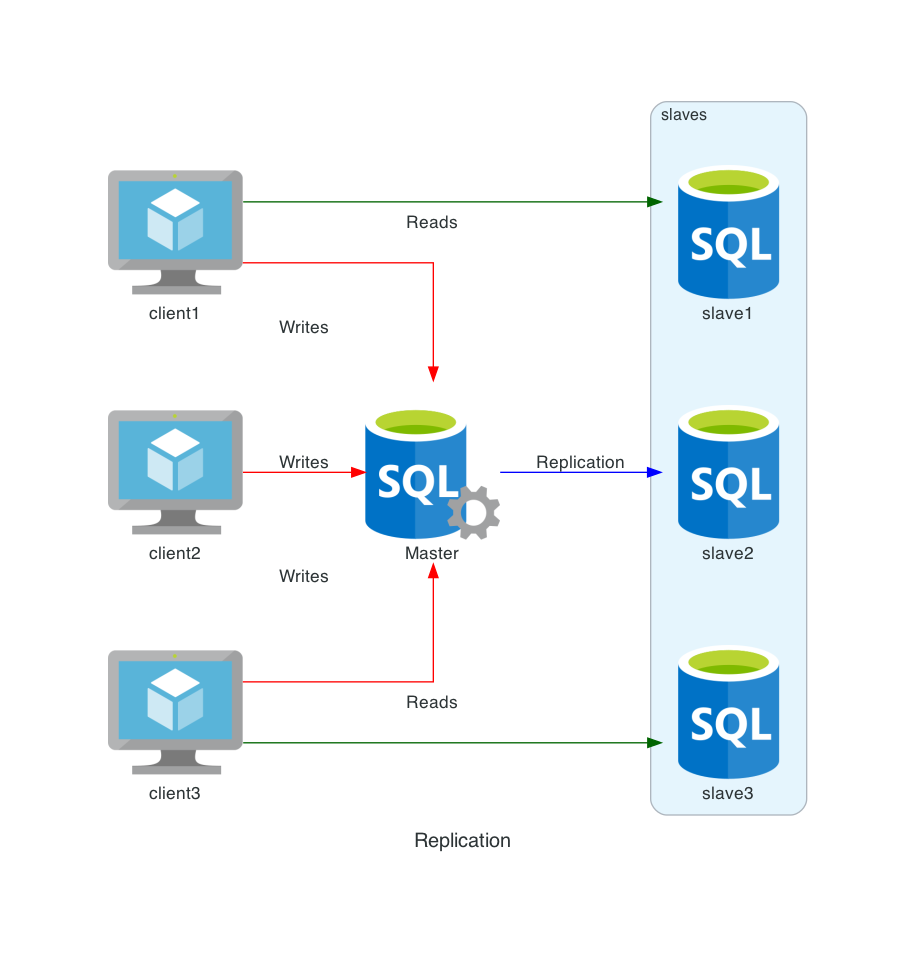
master >> Edge(color="blue",label="Replication") >> slaves[1]Moins de 20 lignes de code, c’est tout. Les icônes sont celles du répertoire Azure mais j’aurais pu en prendre d’autres. La seconde image est à peu près la même mais j’ai supprimé la direction qui devient gauche vers droite par défaut. Les labels sont mieux gérés dans cette direction comme vous le voyez, même si ce n’est toujours pas parfait avec des flèches multiples.
J’ai aussi enlevé le label « Read » au milieu pour un meilleur alignement en liant des objets simple plutôt que des tableaux. J’ai aussi remplacé
clients[c] >> Edge(color="darkgreen",label="Reads") >> slaves[c]par (en dehors de la boucle for):
for i in [0,2]: clients[i] >> Edge(color="darkgreen",label="Reads") >> slaves[i]
Difficultés rencontrées
Il peut s’avérer un peu compliqué d’obtenir exactement ce que vous voulez surtout avec des niveaux multiples connectés les uns aux autres. Vous pouvez experimenter et changer les comportements en jouant avec les groupements par Cluster. Ca peut être utile quand vous voulez que les niveaux 2 et 4 soient regroupés par exemple mais ca peut aussi devenir brouillon comme sur ce cluster Mysql:

En un mot, cette implémentation de Diagram as Code est puissant et efficace même si l’on perd du contrôle sur le placement des éléments. Un petit inconvénient pour une très bonne librairie. Une fois familiarisé avec toutes ces petites astuces, vous pouvez créer de magnifiques diagrammes. Voici un exemple d’architecture basique Kubernetes: