Oct 17 2021
Crea Hermosos Diagramas con Diagram as Code
El Diagram as Code es un tema muy presente en este momento que trae muchas ventajas. Entre los cuales:
– Mantener un registro de los cambios, quién y qué
– Almacenar en un repositorio de código como texto simple
– No es necesario realinear flechas o mover iconos al agregar elementos
– Más rápido una vez que domines
– Es código, y sabe cuánto a los desarrolladores les encanta hacer diagramas manuales
– El renderizado de los diagramas, todo está alineado correctamente
– Muchos iconos disponibles
La biblioteca de Diagram as Code está disponible en diagrams.mingrammer.com en Python y Go. No describiré los pasos de instalación, está muy bien explicado en su documentación. También proporcionan diagramas de ejemplo muy buenos.
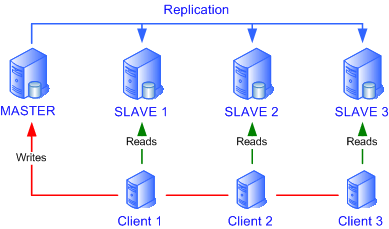
Intentaré convertir un diagrama antiguo creado en Microsoft Visio hace mucho tiempo en un diagram as code. Esta imagen es de un artículo de replicación Mysql.

Ejemplo de Diagram as Code
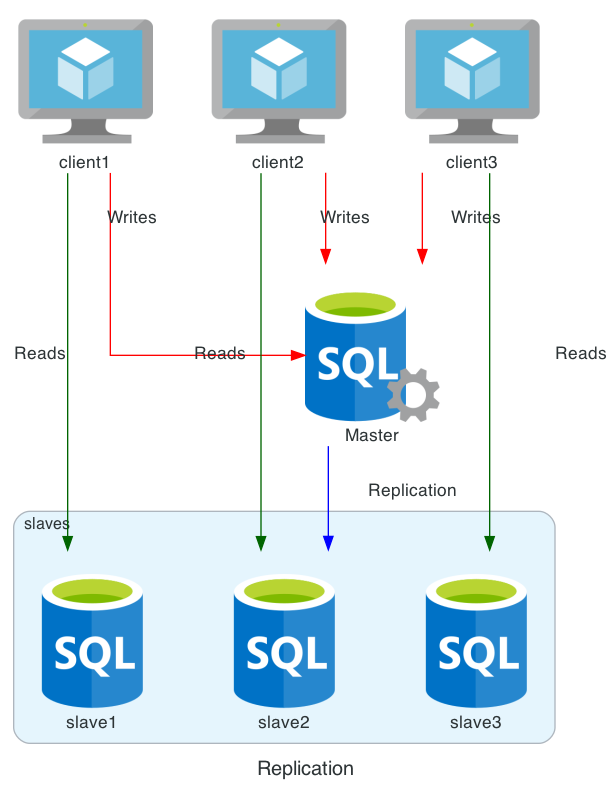
Aquí está el código que escribí para generar la imagen a continuación:
from diagrams import Cluster, Diagram, Edge
from diagrams.azure.compute import *
from diagrams.azure.database import *
with Diagram("Replication", show="False", direction='TB'):
slaves = []
clients= []
master = SQLServers("Master")
with Cluster("slaves"):
for s in range(3):
slave = SQLDatabases("slave"+str(s+1))
slaves.append(slave)
for c in range(3):
client = VM("client"+str(c+1))
clients.append(client)
clients[c] >> Edge(color="darkgreen",label="Reads") >> slaves[c]
clients >> Edge(color="red",label="Writes") >> master
master >> Edge(color="blue",label="Replication") >> slaves[1]
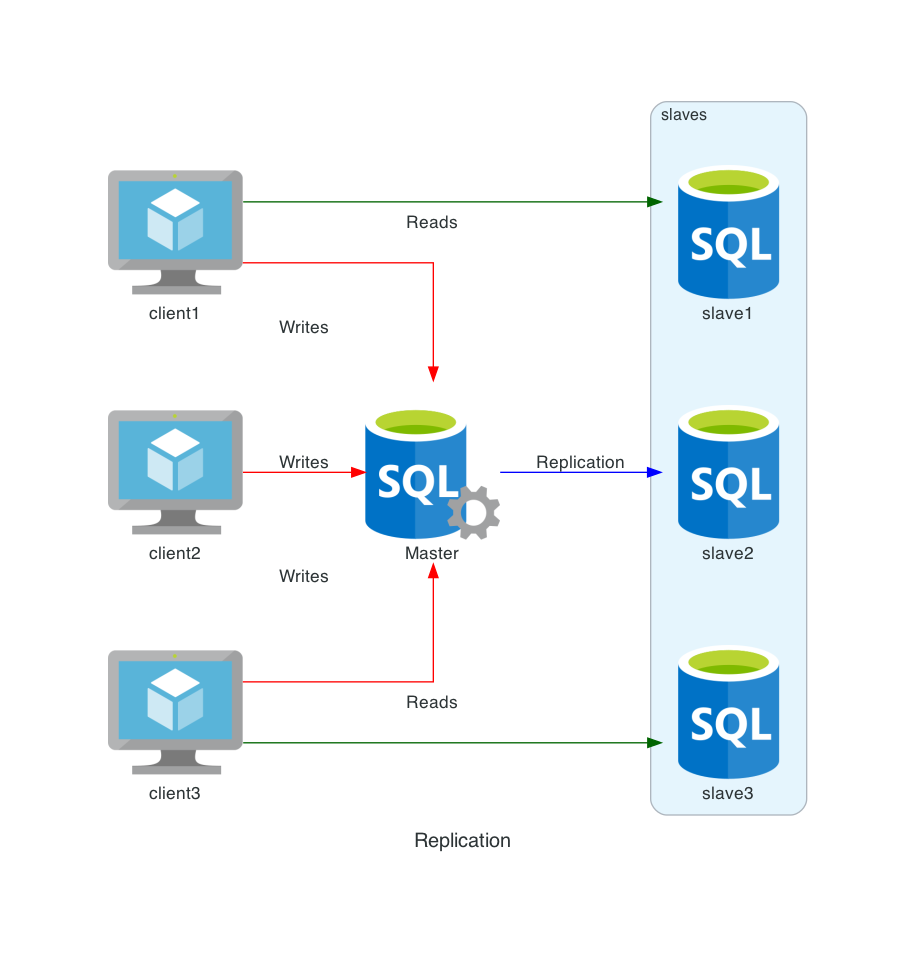
Menos de 20 líneas de código, no más. Los íconos son del directorio de Azure, pero podría haber tomado otros. La segunda imagen es prácticamente la misma, pero eliminé la dirección que se convierte de izquierda a derecha de forma predeterminada. Como puede ver, las etiquetas se manejan mejor en esta dirección, aunque todavía no es perfecto con varias flechas.
También eliminé la etiqueta «Read» en el medio para una mejor alineación al vincular objetos simples en lugar de matrices. También reemplacé
clients[c] >> Edge(color="darkgreen",label="Reads") >> slaves[c]
por (fuera del bucle for):
for i in [0,2]: clients[i] >> Edge(color="darkgreen",label="Reads") >> slaves[i]
Dificultades encontradas
Puede resultar un poco complicado obtener exactamente lo que desea, especialmente con varios niveles conectados entre sí. Puede experimentar y cambiar el comportamiento jugando con agrupaciones por Cluster. Puede ser útil cuando desea agrupar los niveles 2 y 4, por ejemplo, pero también puede complicarse como en este clúster de Mysql:

En resumen, esta implementación de Diagram as Code es poderosa y eficiente incluso si pierde el control sobre la ubicación de los elementos. Un pequeño inconveniente para una librería muy buena. Una vez que esté familiarizado con todos estos pequeños consejos, puede crear hermosos diagramas. A continuación, se muestra un ejemplo de una arquitectura básica de Kubernetes: